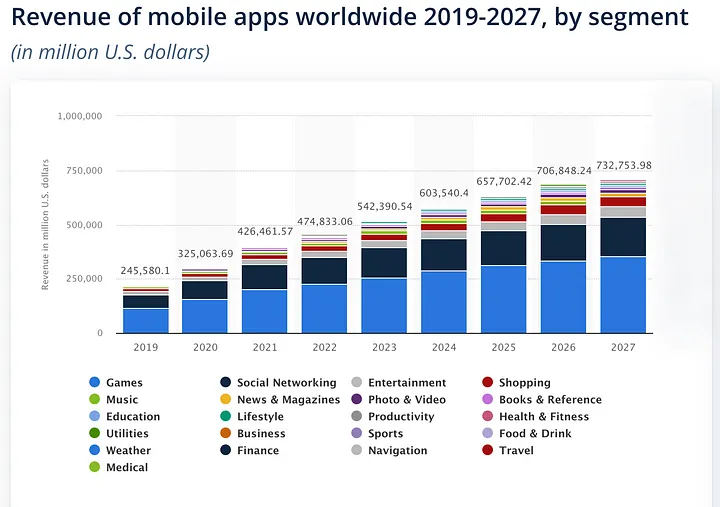
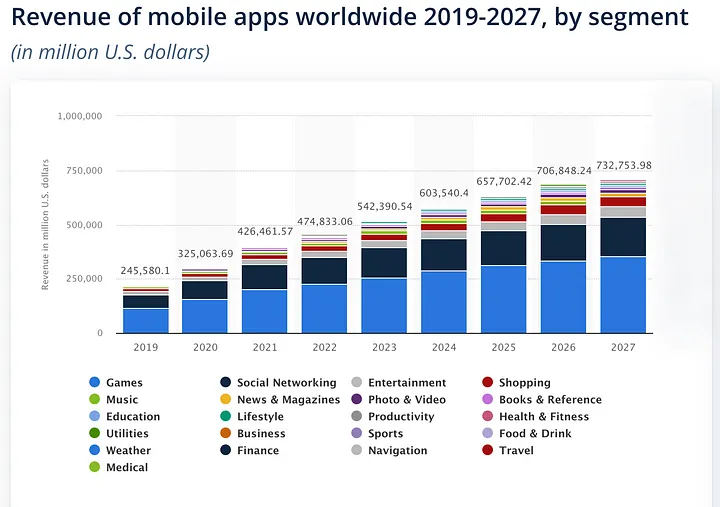
Secondo le stime di Statista, il mercato delle app mobile genererà oltre 730 miliardi di dollari di ricavi entro il 2027. Solo pochi altri settori hanno subito una trasformazione così rapida negli ultimi 10 anni, tanto da poter definire questo periodo come l’Età dell’Oro dello sviluppo delle mobile app. In un panorama tecnologico in continua evoluzione diventa quindi fondamentale sapersi orientare e scegliere la tecnologia di sviluppo più adatta alle esigenze del business.

https://www.statista.com/forecasts/1262892/mobile-app-revenue-worldwide-by-segment
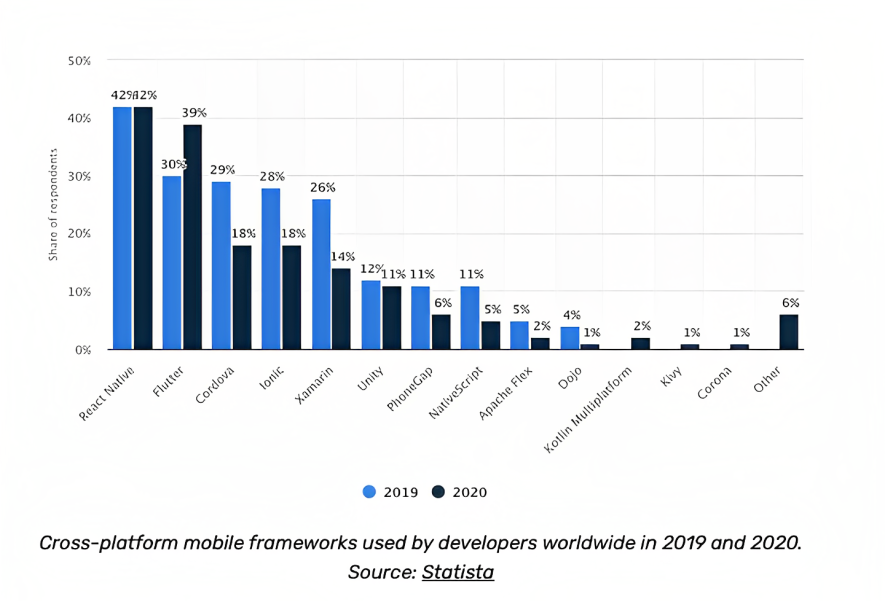
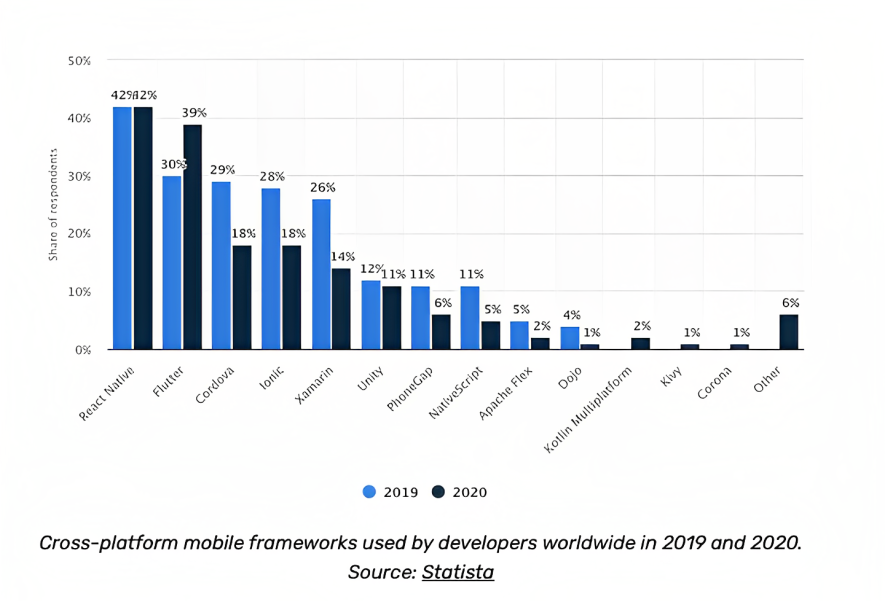
In questo articolo ci concentreremo sulle potenzialità dello sviluppo ibrido di applicazioni mobile e su come questo sia diventato uno standard de facto nell’ambito della programmazione di interfacce. La scelta non più tra tecnologie native o ibride, quanto nell’individuazione del framework di sviluppo cross-platform più adatto alle esigenze specifiche del progetto. Per comprendere le ragioni dietro questo cambiamento di paradigma è necessario esaminare la rivoluzione rappresentata negli ultimi anni dai framework per la creazione di applicazioni ibride.
Nel nostro approfondimento, focalizzeremo l’attenzione su React Native, uno degli strumenti più popolari e diffusi.

React Native è nato nel 2015 per opera di Facebook, con l’obiettivo di permettere agli sviluppatori di condividere codice tra piattaforme diverse, inclusi iOS, Android e il Web. Utilizzando JavaScript e React, gli sviluppatori possono creare app multipiattaforma con un singolo codice, a differenza degli approcci tradizionali che richiedevano codici nativi separati.
Lo sviluppo tradizionale in linguaggio nativo presentava infatti diverse sfide ed alcuni svantaggi:
- Maggiori costi e tempi di sviluppo: lo sviluppo di app separate per ogni piattaforma può richiedere più tempo, in quanto ogni app deve essere costruita e testata separatamente. Questo prevede spesso il mantenimento di team di sviluppo separati andando ad incrementare i costi.
- Manutenzione lenta e onerosa: ogni volta che si effettua un aggiornamento o si corregge un bug, è necessario farlo su ogni piattaforma separatamente, aumentando sia il tempo che i costi di manutenzione e rallentando la capacità di rispondere efficacemente al feedback di tester e utenti.
- Richiesta di competenze diverse: per sviluppare app native, gli sviluppatori devono essere competenti in linguaggi di programmazione differenti (come Swift/Objective-C per iOS, Java/Kotlin per Android), il che può limitare la flessibilità del team di sviluppo.
L’adozione di una tecnologia ibrida come React Native fornisce quindi una soluzione a queste problematiche, permettendo di superare i limiti imposti da un approccio di sviluppo più tradizionale per fare spazio ad un approccio più flessibile e scalabile.
Uno dei vantaggi nell’adozione di questa tecnologia è la capacità di superare i problemi legati alle competenze richieste dal mercato del lavoro. L’apprendimento di un singolo linguaggio (JavaScript) e la formazione rapida di professionisti pronti per diversi progetti rappresentano un vantaggio competitivo significativo sia per le aziende di software che per le aziende che fanno affidamento su di esse. Ciò consente di rispondere in modo più efficiente e flessibile alle esigenze dei clienti, anche quando vengono richiesti nuovi sviluppi o revisioni complesse.
Nonostante i vantaggi offerti dallo sviluppo ibrido, potrebbero tuttavia esserci situazioni in cui è necessario integrare del codice nativo.
React Native permette di farlo in modo piuttosto semplice. Infatti, se esistono particolari funzionalità che richiedono l’implementazione di codice nativo, è possibile scrivere queste parti di codice nel linguaggio della piattaforma di riferimento e poi utilizzarle nel resto dell’applicazione. Questa capacità di integrazione offre un ulteriore livello di flessibilità, permettendo di beneficiare sia dei vantaggi dello sviluppo ibrido sia delle potenzialità del codice nativo laddove necessario.

Le ragioni del successo di React Native e altri framework ibridi sono presto dette: i problemi affrontati dal team di Facebook nel 2015 sono diventati le grandi questioni che devono affrontare le aziende, almeno quelle in ambito digitale, al giorno d’oggi. Se ogni app per una piattaforma specifica deve essere sviluppata e testata separatamente, ciò può influire direttamente sul tempo necessario per rendere il prodotto disponibile sul mercato, impattando direttamente sul “time to market”.
Il tempo supplementare richiesto per creare e testare diverse versioni dell’app può ritardare notevolmente il lancio del prodotto. Questo ritardo può avere effetti negativi, soprattutto in settori altamente competitivi e in rapido movimento, dove un ritardo nel lancio può significare perdere opportunità di mercato fondamentali e dare ai concorrenti l’opportunità di fare avanzamenti significativi.
In Enhancers ci troviamo spesso a dover affrontare questo tipo di scenario e l’utilizzo di React Native si dimostra una scelta vincente in particolare per l’implementazione di nuove funzionalità complesse in termini di design dell’interfaccia. L’utilizzo di questa tecnologia è molto utile anche quando i progetti richiedono di estendere la versione “standard” di un prodotto digitale (es: versione mobile) ad una versione più complessa (es: versione tablet) destinata ad un’utenza business.
Grazie alla flessibilità di React Native siamo in grado di adattare e migliorare il codice originale, creando un’esperienza utente omogenea e coerente su tutte le piattaforme, implementando nuove feature in una sola settimana lavorativa. Nel panorama attuale, sempre in fermento e ricco di sfide, l’adozione di un approccio ibrido allo sviluppo di app emerge come una strategia vincente per far fronte alle esigenze di un mercato esigente e complesso garantendo un notevole risparmio di risorse.