Come costruire un Design System, indirettamente (ITA)
Una veloce ricerca restituisce una grande quantità di articoli, video e post su Instagram che parlano di cosa sia un Design System, di come si costruisca e di come debba essere mantenuto.
Ma la realtà corrisponde a queste interpretazioni? Esaminiamo il tutto più da vicino.

Cos’è un Design System?
Possiamo vedere il Design System come una matrice generativa. Contiene tutto ciò che serve a ogni reparto (design, sviluppo, brand, marketing ecc.) per creare nuovi contenuti, feature, estensioni del prodotto mantenendo il medesimo linguaggio, dai principi di design e di identity fino alle linee guida di sviluppo.
Il Design System è il cuore di un brand, di un singolo prodotto o di una suite e, come tale, bisogna prendersene cura costantemente.
Il Design System non costituisce solo un blueprint per costruire un prodotto, ma definisce anche un modello mentale e un atteggiamento nei confronti del prodotto stesso, valido per chi lo realizza e, attraverso l’uso, anche per i clienti finali. Perciò, già dalle prime fasi, è necessario includere nel processo tutti gli stakeholder, in modo tale che si possa raggiungere una visione di marca/prodotto il più trasversale e completa possibile.
Un unico flusso
Utilizzando il framework Flowe che abbiamo perfezionato in Enhancers riusciamo a generare e diffondere questa mentalità relativa al prodotto tra tutti gli attori del processo.
Flowe consiste in un unico flusso coerente tra cliente, designer e sviluppatori, che serve a definire e costruire un prodotto innovativo in modo distintivo ed efficace. Le persone sono il punto di partenza per costruire, progressivamente, una soluzione valida anche per un’intera famiglia di prodotti.

Come si può far nascere e crescere questo tipo di mentalità lavorando con persone con competenze così diverse?
Nelle fasi di Product Set Up e Product Design tendenzialmente ci si concentra sulla visione e sull’architettura di uno specifico prodotto, ma ci sono due metodi per la costruzione di un Design System. Può essere progettato direttamente, considerandolo come un’infrastruttura che precede l’approfondimento del singolo prodotto, o indirettamente, costruendolo mentre si lavora già concretamente a uno o più prodotti. Analizziamo quest’ultimo caso.
Come si costruisce, indirettamente: fase uno
Nella prima fase di Product Set Up, durante la quale si concentra la ricerca e la comprensione del mercato di riferimento, vengono mappati tutti i possibili comportamenti e identificati i bisogni degli utenti che ne scaturiscono, anche tramite tecniche di ricerca qualitativa, come interviste contestuali con esperti o clienti finali. In questo modo è possibile estrarre una serie di pain points e, quindi, di opportunità che utilizzeremo a nostro vantaggio nel Design System: questi, infatti, definiscono i design principles del nostro ecosistema.
In breve, i design principles sono le fondamenta su cui si basa tutto il sistema, costruito su bisogni e aspirazioni degli utenti, che intendiamo soddisfare. Ad esempio, in un settore molto complesso come quello agricolo o edile, la suite di prodotti che abbiamo realizzato per un importante cliente in ambito positioning è stata costruita a partire da un principio ben definito: tutto il sistema doveva essere “task driven”, ovvero orientato a consentire agli utenti di eseguire e completare un determinato compito — con livelli di complessità anche molto elevati — cercando comunque di mantenere il processo più semplice possibile e di veloce esecuzione.
Questo principio modella, di conseguenza, tutti i pattern previsti nel Design System, fornendo all’utente tutto il necessario per eseguire al meglio e con facilità il proprio task, step by step e senza distrazioni.

Come si costruisce, indirettamente: fase due
Nella seconda fase diventano protagonisti i professionisti dei dipartimenti menzionati qualche paragrafo fa (designers, developers, marketers, product managers…). È proprio a questo punto che si entra nel dettaglio delle soluzioni per rispondere ai bisogni delle persone. Applicando metodologie di co-design riusciamo a far convergere la visione di prodotto di tutte le figure coinvolte verso un’unica direzione e, grazie al diverso contributo dei vari ruoli, progettare diverse soluzioni. Ognuna di queste può essere valida e indispensabile per il risultato; ciascuna (o loro diverse combinazioni) può trasformarsi in un pattern per il Design System e contribuire a soddisfare molteplici need.

Ma quando si capisce se il Design System funziona?
Nelle prime iterazioni di Product Design — che di solito corrispondono ai primi sprint, ne abbiamo parlato in un intervento su design thinking e Agile — riusciamo a effettuare un vero e proprio test del sistema, comprendendo se funziona e se risponde effettivamente alle logiche proposte nella fase di Set Up.
La costruzione del Design System va portata avanti in parallelo con i primi step di Product Design, e spesso è necessario modificare o perfezionare determinati pattern, componenti, logiche del Design System per fare in modo che questo garantisca una migliore comprensione e implementazione.

Implementazione? Esatto, già dalle prime fasi è indispensabile comunicare con il reparto sviluppo, in modo tale che i tecnologi conoscano a fondo il comportamento del Design System relativo ai diversi prodotti e, in particolare, possano determinarne la feasibility di dettaglio e la traiettoria tecnologica.
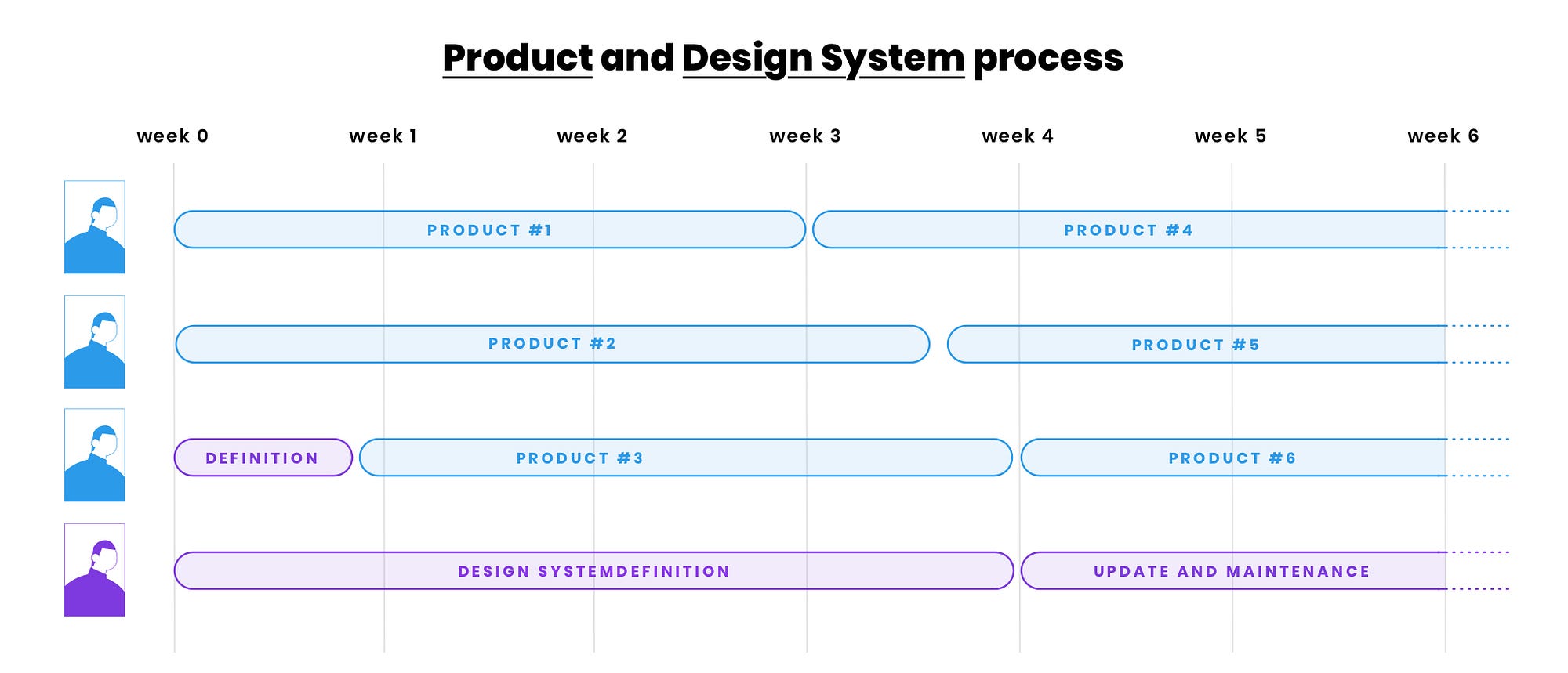
Da questo momento in poi il processo diventa il seguente:

Una caratteristica del Design System è quello di essere in costante evoluzione. Necessita quindi di mantenimento da parte di tutto il team, poiché potrebbero servire nuovi pattern per risolvere nuovi bisogni degli utenti o abilitare una nuova versione del codice.
Può contenere tutto ciò che serve a ogni reparto per creare nuovi contenuti e mantenere il medesimo linguaggio del prodotto o brand. Le parole d’ordine sono coerenza e flessibilità.
Le nostre guides